Kali ini saya coba mendesain suatu logo sederhana menggunakan Photoshop. Siapapun bisa membuatnya asalkan ada niat n kemauan..
Peralatan yang diperlukan cukup lumayan hampir sederhana, antara lain Photoshop, Komputer, Mouse, Keyboard, Softdrink n sedikit imajinasi (coz ‘imagination is everything’ – A. Enstein – CMIIW).
Langkah pertama buka Photoshop (pastinya), pilih menu File > New, maka akan tampil jendela baru.
Masukkan ukuran 200×200 px. Lihat gambar :
Setelah klik OK, maka akan tampil 1 dokumen baru dengan background transparan. Pilih Custom Shape Tool dari toolbar di bagian kiri atau dengan menekan tombol U dan memilih Custom Shape Tool.
Kemudian di bagian toolbar atas, pilih dropdown menu di sebelah Custom Shape Tool dan pilih gambar dengan nama Talk 1.Klik dan tahan sambil menggeser cursor untuk menggambar tampilan tersebut ke dalam dokumen. Sehingga menjadi :Pilih menu Layer > Layer Style > Blending Options untuk membuka jendela baru pilihan Blending Options.
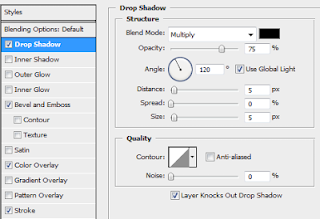
Pada jendela Blending Options sesuaikan masing-masing pengaturan dengan yang terdapat dalam gambar. Untuk Drop Shadow, Bevel and Emboss, Color Overlay serta Stroke.Sehingga hasil akan seperti ini:
Tambahkan layer baru melalui menu Layer>New>Layer atau dengan menekan kombinasi tombol Shift+CTRL+N. Setelah Layer baru ditambahkan, pilih Elliptical Marquee Tool.
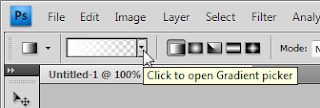
Kemudian gambarkan seperti gambar di bawah ini :Setelah menggambar menggunakan Elliptical Marquee Tool, pastikan foreground color berwarna putih, kemudian klik Gradient Tool dan dari Gradient Picker pilih Foreground to Transparent.
Sip, saatnya membuka softdrink… tunggu beberapa saat dan lanjutkan ke tahap berikutnya…
Klik dan tahan dari bawah ke bagian atas pada bentuk elips yang baru dibuat, lihat gambar :
Dan inilah hasilnya ^^:Atur Opacity sesuai selera masing-masing…Selanjutnya membuat tulisan yang berbayang dan terbalik. Klik Horizontal Type Tool (atau dengan menekan tombol T). Kemudian klik pada gambar dan ketikkan ‘Webku’.
Ok lanjut…. Sampai di sini saya telah sukses membuat tulisan dalam Photoshop ^^. Bagaimana membuat bayangan seperti cermin pada tulisan tersebut?
Pertama-tama duplikasikan layer tersebut dengan memilih menu Layer > Duplicate Layer, muncul jendela baru yang meminta untuk memasukkan nama layer yang baru. Klik OK.
Masih di layer yang ter-duplikasi (<<< CMIIW), pilih menu Edit > Transform > Flip Vertical.
Dan ini hasilnya :
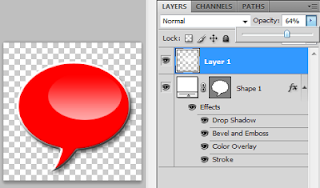
Tambahkan Layer Mask pada layer yang baru dengan mengklik tombol Add Layer Mask.
Sehingga tampilan jendela Layer menjadi seperti ini:
Kembali pilih Gradient Tool (G) dan pada Gradient Picker pilih Black, White.
Klik dan tahan sambil menggeser cursor dari arah bawah tulisan ke bagian paling atas tulisan. Lihat gambar :
Hasil akhir (silahkan dikreasikan sendiri menurut selera) :
Sekian Dan Semoga Bermanfaat...































2 komentar
Artikel terkait photoshop di komputermesh.blogspot.com:
BalasCara Membuat Logo Indosiar Menggunakan Photoshop
Cara Membuat Bayangan Pada Teks/Gambar Di Photoshop
Tutorial Membuat teks Efek Lampu Neon Di photoshop
cara mengganti background foto dengan photoshop
Tips Merubah Ukuran Gambar Menggunakan Photoshop
Membuat Text Efek Harry Potter Dengan Photoshop
Cara Menginstall Font Untuk Semua Program Komputer
Membuat Background Desktop Menggunakan Photoshop
http://www.temakita.com/
BalasTerima kasih atas komentar anda !